Kako raditi s glavnim slikama u člancima
Počevši od verzije R1. 3. 6, dodavanje glavne slike koristi nove funkcije.
Glavna slika je slika prvog bloka sadržaja u člancima kao što su događaji, pisma, vijesti, projekti i razno.
Prikazuje se na klizaču, vrtuljku, prikazu popisa, portretnom prikazu(na mobilnom uređaju)i na stranici s pojedinostima o članku.
Ostale slike u blokovima sadržaja dodaju se na isti način kao i prije. To je opisano u članku "Obrezivanje i centriranje slika za klizač, vrtuljak i prikaz popisa".

Da biste postigli dobru prezentaciju, uvijek biste trebali koristiti slike dobre rezolucije i veličine.
Ako koristite slike niske rezolucije, vaša web stranica može izgledati loše. Prilikom odabira slika s interneta, vodite računa o zakonima o autorskim pravima i mogućim pravnim posljedicama.
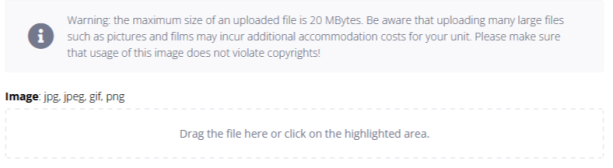
Korak 1: prenesite sliku
Učitajte sliku povlačenjem u područje za učitavanje ili klikom na područje za učitavanje i odabirom slike iz svog datotečnog sustava.

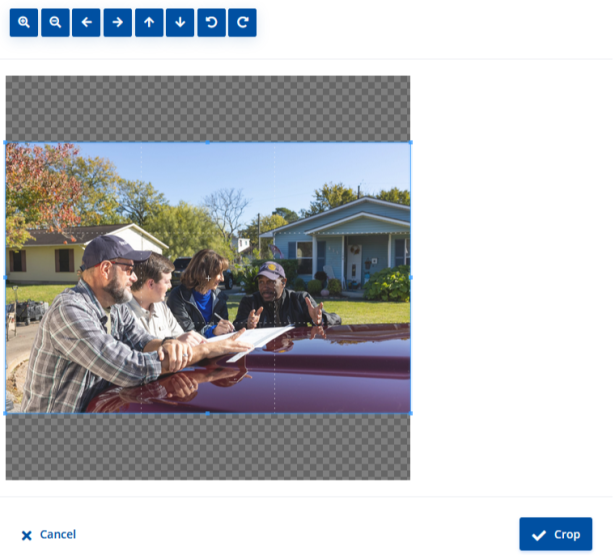
Korak 2: Izrežite sliku
Koristite plave gumbe na vrhuda smanjite, povećate, pomaknete ili zakrenete sliku ilikoristite plave točkice na rubu slikeda promijenite veličinu slike pomoću miša. Bijele isprekidane linije i bijeli križ u sredini pomažu vam da vidite što će biti vidljivo. U ovom koraku ne možete dodati bijeli prostor na sliku. Ni ovo ne bi trebalo biti potrebno, kao što ćete vidjeti u sljedećem koraku. Ako i dalje želite to učiniti, morat ćete to učiniti u drugom programu, izvan Polarisa, i ponovno učitati sliku.

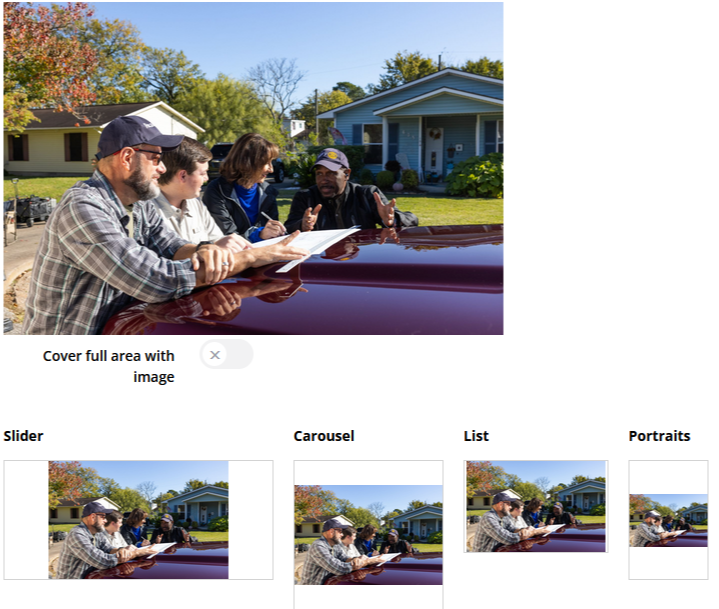
Korak 3: Odaberite strategiju prikaza
Postoje dvije strategije prikazakoje možete odabrati:
- 3.1 Postavite "Pokrij cijelo područje slikom" na UKLJUČENO.
- 3.2 Postavite "Pokrij cijelo područje slikom" na ISKLJUČENO (postavite točku fokusa).
Da biste vidjeli efekte, prebacite gumb ispod slike.

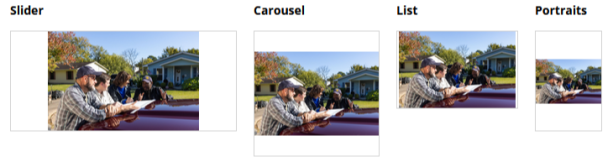
- Korak 3. 1: Postavljanje opcije"Pokrij cijelo područje slikom" na UKLJUČENO Ovom strategijom cijela slika ostaje vidljiva u svim formatima prikaza.
Ovisno o formatu slike, bijeli prostor može se dodati desno i lijevo od slike u klizaču ili u portretima ili iznad i ispod slike u vrtuljku. Na popisu iu detaljnom prikazu veličina slike može se proporcionalno prilagoditi. Učinke možete vidjeti u primjerima formata u nastavku.

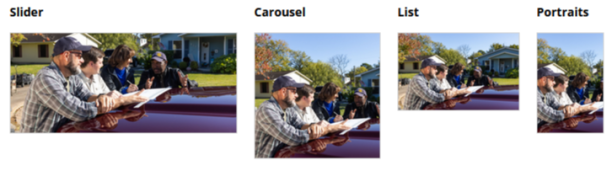
- Korak 3. 2: Strategija = Postavljanje"Pokrij cijelo područje slikom"na ISKLJUČENO (točka fokusa)" na Ova strategijapotpuno ispunjava dostupni format obrezivanjem slike na veličinu formata i zadržavanjem točke fokusa u središtu. Ne dodaje se razmak. Umjesto toga, slika se može lagano izrezati kako bi odgovarala dostupnom formatu. Mala bijela ručka (krug)pojavljuje se na slici i može se pomicati mišem kako bi se postavila točka fokusa. Pomaknite točku fokusa i pogledajte efekte u primjerima formata u nastavku.
Postavite točku fokusa

Korak 4. Postavite veličinu slike u %
Na kraju možete postaviti veličinu slike u %. To utječe samo na prikaz na stranici s detaljima. Dobro je navesti izvor svoje slike ako želite objaviti članak da ga svi vide.
Ne zaboravite kliknuti na gumb"SAVE"kako biste spremili članak!
Veličina slike u %